WordPressで管理画面のセキュリティを高める為に、ログイン画面にBasic認証を設定しました。
WordPressのログインで初期のユーザー名は「admin」で設定されます。
ユーザー名を変えずに「admin」のまま使用している場合は、
ユーザー名の変更をオススメします。
また、WordPressのログインは「wp-login.php」にアクセスするとログイン画面が表示されます。
誰でもアクセスできる状態なので、IPアドレス制限やBasic認証をかけた方がいいと思います。
今回、ワードプレスの不正ログイン対策として「wp-login.php」にベーシック認証を設定しました。
そのベーシック認証を設定した時の方法をメモします。
■ WordPressのログイン画面にBasic認証を設定
以前、特定のファイルにBasic認証を設定する方法を記載しました。
この方法を使って「wp-login.php」にBasic認証を設定します。
Basic認証を設定する為に、「.htaccess」「.htpasswd」を用意します。
下記で作成することができます。
http://www.htaccesseditor.com/#a_basic
「.htaccess」はドキュメントルートに存在するかもしれないです。
ある場合は、「.htaccess」に下記のコードを追加します。
<Files ~ "^\.(htaccess|htpasswd)$"> deny from all </Files> <Files wp-login.php> AuthUserFile /home/www/test/html/.htpasswd AuthGroupFile /dev/null AuthName "Please enter your ID and password" AuthType Basic require valid-user order deny,allow </Files>
「AuthUserFile /home/www/test/html/.htpasswd」に「.htpasswd」までのパスを記述します。
※サーバや環境によって違います。
下記を設定することで「wp-login.php」にBasic認証を設定することができます。
<Files wp-login.php> </Files>
設定が完了し、ドキュメントルートに「.htaccess」「.htpasswd」をアップロードすれば完了です。
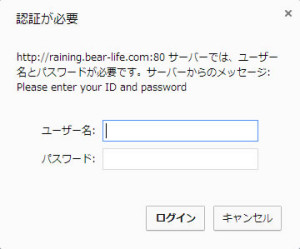
ログイン画面にアクセスし、ベーシック認証がきかれてログインできることを確認します。
ワードプレスでログインする環境が決まっていれば、IPアドレスでアクセス制限をかけてもいいのですが、
携帯やPC、色々な環境でログインする場合はベーシック認証することをオススメします。
二重にロックをかけることでセキュリティが高まると思うので、試してみてください。