WEB上の記事や動画などを後で読む(後で見る)ことができる「Pocket」というサービスがあります。
「Pocket」
使用してみると読みたい記事を今すぐではなく、時間がある時にあとで読むことができるので結構便利です。
アドオンやアプリなどもあります。
最近ではブログ等で「Pocket」ボタンを設置しているのを見ることが多くなってきました。
そのPocketボタンを設置した時の方法をご紹介します。
長い文章を書くブログなどでは、今は読めないけど後で読みたいという方がいると思うので、
ブログにPocketボタン設置しておいた方がいいと思います。
Pocketの利用者もどんどん増えてきているようなのでオススメです。
■ Pocket(ポケット)ボタンの設置方法
下記のURLにアクセスします。
http://getpocket.com/publisher/button
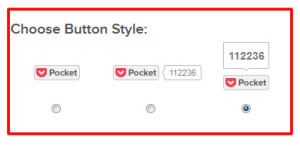
「Pocket Button」作成画面が表示されるので、使用したいポケットボタンのスタイルを選択します。
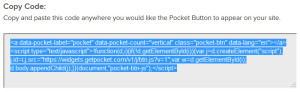
選択すると設置するコードが表示されるので、コードをコピーします。
下記がコピーしたコードになります。
<a data-pocket-label="pocket" data-pocket-count="vertical" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
後はコピーしたコードをポケットボタンを設置したい箇所に貼り付けるだけでOKです。
WordPressで各記事に設置する場合は「data-save-url=”<?php the_permalink();?>”」を追加するようです。
下記のようにコードを変えるみたいですね。
<a data-pocket-label="pocket" data-pocket-count="vertical" data-lang="en" data-save-url="<?php the_permalink();?>"></a>
「Pocket」は本当に便利なサービスで使用する人も多いと思うので、
WordPress等のブログ運営をしている方は設置した方がいいと思います。