WEBサイトを構築している時にブラウザ上に表示されているコンテンツの色を調べたい場合があります。
Chromeの拡張機能で「ColorPick Eyedropper」を使用すると指定した箇所のカラーコードを取得することが可能です。
今回はChromeのブラウザ上に表示されているコンテンツの色を調べることができるカラーピッカーアドオン「ColorPick Eyedropper」をご紹介します。
「ColorPick Eyedropper」のアイコンをクリックし、調べたい箇所をクリックするだけでカラーコードを取得することができます。
また、RGBの値も表示してくれます。
サイトを構築する際に結構便利なChrome拡張機能です。
下記にChromeの拡張機能「ColorPick Eyedropper」を追加し、使用した時の方法をメモします。
■ 「ColorPick Eyedropper」の使用方法
1.下記URLにアクセスします。
2.「+ 無料」ボタンをクリックし、「ColorPick Eyedropper」をChromeに追加します。
3.メッセージボックスが表示されるので、「追加」をクリックします。
4.追加するとヘッダーメニューに「ColorPick Eyedropper」のアイコンが表示されます。
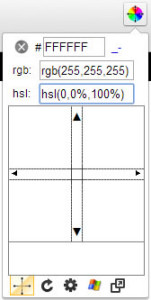
5.アイコンをクリックするとカーソルが「十字マーク」になり、選択できる状態になります。
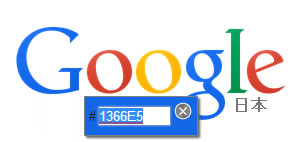
6.調べたい箇所をクリックするとカラーコードが表示されます。
表示されたカラーコードはそのままコピーできます。
サイト内の色を取得したい時に便利な拡張機能なのでおすすめです。