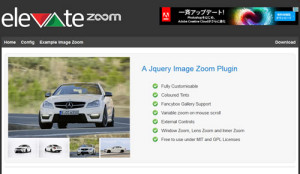
画像をマウスオーバーした時に、画像の一部をズームして拡大表示することができる
jQueryのプラグイン「elevatezoom.js」をご紹介します。
マウスオーバーした時に画像を拡大させて見せることができるので、
ショップなどの商品画像を見せる際などに利用できると思います。
下記にjQueryのプラグイン「elevatezoom.js」を使用して、画像の一部をズームさせて拡大表示したときの方法をメモします。
■ 「elevatezoom.js」の設置方法
下記URLより、ダウンロードします。
http://www.elevateweb.co.uk/image-zoom
ダウンロードした「jquery.elevatezoom.js」を読み込みます。
【共通で読み込むファイル】
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js" type="text/javascript"></script> <script src="jquery.elevatezoom.js" type="text/javascript"></script>
【JS】
<script type="text/javascript">
$(function() {
$("#zoom").elevateZoom();
});
</script>
【HTML】
<img id="zoom" src="small_image.jpg" data-zoom-image="large_image.jpg" />
ページに表示する画像と拡大した時の画像の二つを用意するか、
ページに表示する画像のサイズを小さくして表示させます。
「src=””」に表示される画像を設置し、「data-zoom-image=””」に
拡大した時の画像を設置します。
サンプルページ:【jQuery】画像のズーム機能「elevatezoom.js」
また、オプションで表示の仕方などを変更することが可能です。
・画像の中でズームさせる場合
$("#zoom").elevateZoom({
zoomType : "inner",
cursor: "crosshair"
});
・虫眼鏡のレンズのように表示させる場合
$("#zoom").elevateZoom({
zoomType : "lens",
lensShape : "round",
lensSize : 200
});
・フェードイン、フェードアウトさせる場合
$("#zoom").elevateZoom({
zoomWindowFadeIn: 800,
zoomWindowFadeOut: 800,
lensFadeIn: 800,
lensFadeOut: 800
});
・マウスホイールでズームの大きさを変更する場合
$("#zoom").elevateZoom({
scrollZoom : true
});
・ズーム表示のサイズを変更する場合
$("#zoom").elevateZoom({
zoomWindowWidth: 500,
zoomWindowHeight: 200
});
他にも色々なオプションがありますので、ぜひチェックしてみてください。