前回は「FancyBox1.3.4」を使用した際の使い方を書きましたが、
今回はFancyBox2の使い方をメモします。
FancyBox2ではヘルパーがあり、色々と機能を追加することができるようです。
また、FancyBox2では「jQuery1.9」でも動作します。
下記のリンク先でダウンロードできます。
FancyBox2
FancyBox2は商用以外で使用するのは無料ですが、
商用で利用する場合は有料になります。
■ FancyBox2の使い方
※バージョンは「FancyBox2.1.4」です。
【読み込みファイル】
<!-- jQuery -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- FancyBox -->
<script type="text/javascript" src="./fancybox/jquery.fancybox.js?v=2.1.4"></script>
<link rel="stylesheet" type="text/css" href="./fancybox/jquery.fancybox.css?v=2.1.4" media="screen" />
・マウスホイールイベントを使用する場合
<!-- mousewheel(追加しなくてもOK) -->
<script type="text/javascript" src="./js/jquery.mousewheel-3.0.6.pack.js"></script>
・ボタンヘルパーを使用する場合
<!-- Button helper -->
<link rel="stylesheet" type="text/css" href="./fancybox/helpers/jquery.fancybox-buttons.css?v=1.0.5" />
<script type="text/javascript" src="./fancybox/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
・サムネイルヘルパーを使用する場合
<!-- Thumbnail helper -->
<link rel="stylesheet" type="text/css" href="./fancybox/helpers/jquery.fancybox-thumbs.css?v=1.0.7" />
<script type="text/javascript" src="./fancybox/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
・メディアヘルパーを使用する場合
<!-- Media helper -->
<script type="text/javascript" src="./fancybox/helpers/jquery.fancybox-media.js?v=1.0.5"></script>
○デフォルト
「data-fancybox-group=””」に同じ値を記述すると、グループ化されます。
「title=””」に記載した場合はタイトルが出力されます。
【jQuery】
<script type="text/javascript">
$(document).ready(function() {
$('.fancybox').fancybox();
});
</script>
【HTML】
<a class="fancybox" href="./img/sample1_b.jpg" data-fancybox-group="group" title=""><img src="./img/sample1_s.jpg" alt="" /></a>
<a class="fancybox" href="./img/sample2_b.jpg" data-fancybox-group="group" title=""><img src="./img/sample2_s.jpg" alt="" /></a>
<a class="fancybox" href="./img/sample3_b.jpg" data-fancybox-group="group" title=""><img src="./img/sample3_s.jpg" alt="" /></a>
<a class="fancybox" href="./img/sample4_b.jpg" data-fancybox-group="group" title=""><img src="./img/sample4_s.jpg" alt="" /></a>
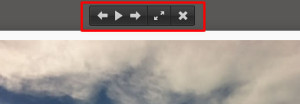
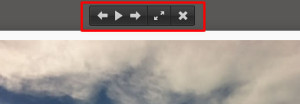
○ボタンヘルパー(Button helper)を使用した場合

画面上部に操作する用のボタンが表示されます。
【jQuery】
<script type="text/javascript">
$(document).ready(function() {
$('.fancybox-buttons').fancybox({
openEffect : 'none',
closeEffect : 'none',
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
helpers : {
title : {
type : 'inside'
},
buttons : {}
},
afterLoad : function() {
this.title = 'Image ' + (this.index + 1) + ' of ' + this.group.length + (this.title ? ' - ' + this.title : '');
}
});
});
</script>
【HTML】
<a class="fancybox-buttons" data-fancybox-group="button" href="./img/sample1_b.jpg"><img src="./img/sample1_s.jpg" alt="" /></a>
<a class="fancybox-buttons" data-fancybox-group="button" href="./img/sample2_b.jpg"><img src="./img/sample2_s.jpg" alt="" /></a>
<a class="fancybox-buttons" data-fancybox-group="button" href="./img/sample3_b.jpg"><img src="./img/sample3_s.jpg" alt="" /></a>
<a class="fancybox-buttons" data-fancybox-group="button" href="./img/sample4_b.jpg"><img src="./img/sample4_s.jpg" alt="" /></a>
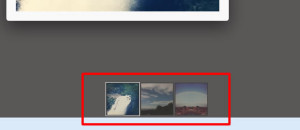
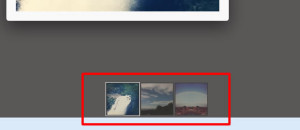
○サムネイルヘルパー(Thumbnail helper)を使用した場合

画面下部に画像を切り替えるためのサムネイル画像が表示されます。
【jQuery】
<script type="text/javascript">
$(document).ready(function() {
$('.fancybox-thumbs').fancybox({
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
arrows : false,
nextClick : true,
helpers : {
thumbs : {
width : 50,
height : 50
}
}
});
});
</script>
【HTML】
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="./img/a_b.jpg"><img src="./img/a_s.jpg" alt="" /></a>
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="./img/b_b.jpg"><img src="./img/b_s.jpg" alt="" /></a>
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="./img/c_b.jpg"><img src="./img/c_s.jpg" alt="" /></a>
○メディアヘルパー(Media helper)を使用した場合
ローカル環境では実行されません。
サーバにアップした場合に実行されます。
YoutubeやVimeo、Instagramなどを表示することができます。
【jQuery】
<script type="text/javascript">
$(document).ready(function() {
$('.fancybox-media').attr('rel', 'media-gallery').fancybox({
openEffect : 'none',
closeEffect : 'none',
prevEffect : 'none',
nextEffect : 'none',
arrows : false,
helpers : {
media : {},
buttons : {}
}
});
});
</script>
【HTML】
<a class="fancybox-media" href="http://www.youtube.com/watch?v=oJHfKAQfyN0">Youtube</a>
<a class="fancybox-media" href="http://instagram.com/p/xxxxxxxxxx/">Instagram</a>
上記以外にもレイアウトやエフェクトなどを変更できたり、
IframeやAjax、Swfなどを出力できたりなど多機能なので使いやすいです。