WordPressを使用して情報等を更新できるサイトやブログを構築した際に、
管理画面のメニューで使わないものや変更されると困るというメニューがあります。
お客様に管理画面の情報を渡す場合などは特にそう思います。
そのような場合は、使わない(変更しない)メニューを非表示にしてしまうのがいいと思います。
ユーザーの権限(レベル)によって、使用できる項目を絞ることができますが、
独自で使用できるメニューを決めたい場合があります。
下記にWordPressで管理画面の使わないメニューを非表示した時の方法を記載します。
色々なサイトで記載されていますが、メモ用に記事にします。
■ 管理画面の使わないメニューを非表示にする
使用しているテーマの「functions.php」を編集します。
「functions.php」に下記のコードを追加します。
// 使用しないメニューを非表示にする
function remove_admin_menus() {
// level10以外のユーザーの場合
if (!current_user_can('level_10')) {
global $menu;
// unsetで非表示にするメニューを指定
unset($menu[2]); // ダッシュボード
unset($menu[5]); // 投稿
unset($menu[10]); // メディア
unset($menu[20]); // 固定ページ
unset($menu[25]); // コメント
unset($menu[60]); // 外観
unset($menu[65]); // プラグイン
unset($menu[70]); // ユーザー
unset($menu[75]); // ツール
unset($menu[80]); // 設定
}
}
add_action('admin_menu', 'remove_admin_menus');
「current_user_can()」でユーザーのレベルを指定します。
‘level_10’で管理者以外のユーザーに対して非表示の設定をしています。
必要がなければif文を削除してもOKです。
「unset()」で非表示にしたい項目を指定します。
unset($menu[2]); // ダッシュボード
unset($menu[5]); // 投稿
unset($menu[10]); // メディア
unset($menu[20]); // 固定ページ
unset($menu[25]); // コメント
unset($menu[60]); // 外観
unset($menu[65]); // プラグイン
unset($menu[70]); // ユーザー
unset($menu[75]); // ツール
unset($menu[80]); // 設定
※上記以外にもメニューの項目はあります。
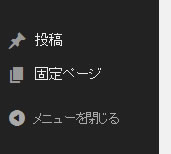
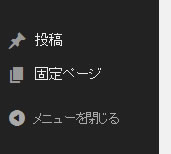
投稿と固定ページ以外を非表示にした場合、
下記のようになります。

// 使用しないメニューを非表示にする
function remove_admin_menus() {
// level10以外のユーザーの場合
if (!current_user_can('level_10')) {
global $menu;
// unsetで非表示にするメニューを指定
unset($menu[2]); // ダッシュボード
unset($menu[10]); // メディア
unset($menu[25]); // コメント
unset($menu[60]); // 外観
unset($menu[65]); // プラグイン
unset($menu[70]); // ユーザー
unset($menu[75]); // ツール
unset($menu[80]); // 設定
}
}
add_action('admin_menu', 'remove_admin_menus');
■ 「Contact Form 7」を使用している場合
プラグインで「Contact Form 7」を使用していて、
メニューから非表示にしたい場合は下記を追加します。
// 使用しないメニューを非表示にする
function remove_admin_menus() {
// level10以下のユーザの場合
if (!current_user_can('level_10')) {
// 「Contact Form 7」を使用している場合
remove_menu_page('wpcf7');
}
}
add_action('admin_menu', 'remove_admin_menus');
下記ページの内容を参考にさせていただきました。
Customizing Your WordPress Admin
お客様に提供したり、複数の人で操作する場合などは、
必要になる場合があるかもしれないです。
また、今回はメニューを非表示にしただけなので、直接アクセスした場合は
ページが表示されてしますので注意してください。