Twitterのつぶやき(ツイート)をサイトやブログに埋め込んでるページを見ることがあります。
面白かったつぶやきや興味があるつぶやきなどを紹介したり、まとめたりすると面白いかも知れないです。
実際に埋め込むと下記のように表示されます。
日本戦、楽しみやー!!早くみたい(^^)
— raining (@raining_8) 2014, 6月 14
ソースコードを貼り付けるだけなので、簡単にツイートを埋め込むことができます。
下記にTwitterの特定のつぶやきをサイトやブログに埋め込む方法をメモします。
■ Twitterのつぶやきを記事に埋め込む
埋め込みたいツイートのページにアクセスします。
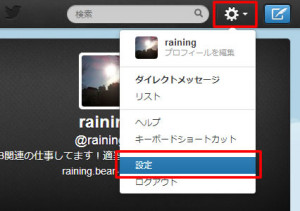
アクセスしたら、その他をクリックします。
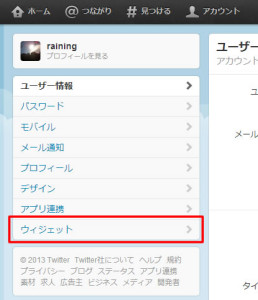
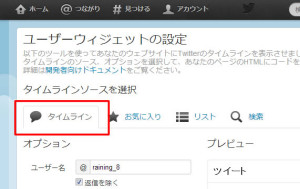
※タイムラインのページでも取得できます。
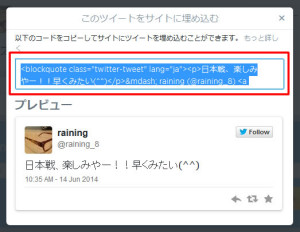
クリックすると「ツイートをサイトに埋め込む」が表示されます。
「ツイートをサイトに埋め込む」をクリックするとポップアップが表示されます。
埋め込みコードとプレビューが表示されるので、コードをコピーします。
コピーしたコードをサイトやブログに貼り付ければ、ツイートを埋め込むことができます。 実際のコードは下記になります。
<blockquote lang="ja"><p>日本戦、楽しみやー!!早くみたい(^^)</p>— raining (@raining_8) <a href="https://twitter.com/raining_8/statuses/477625283408056320">2014, 6月 14</a></blockquote> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
ちなみに、画像やYouTubeなどのつぶやきも表示することが可能です。
ちゃんと聞いたけど、アナと雪の女王の松たか子の歌声にびっくり(>_<)
めっちゃ良くて繰り返し聞いてる(^^)
映画見に行きたい!!
http://t.co/hfh4GpZLSq
— raining (@raining_8) 2014, 4月 21
コードを貼り付けるだけで簡単に特定のつぶやきを埋め込むことができるので、
気になるツイートをまとめるのもいいかもしれないです。