プレゼンテーションやスライドショー、説明書(手順書)のようなものを
スライドさせて閲覧させることができる「SlideShare」というサービスがあります。
最近、WEBサイトやブログでSlideShareのスライドを埋め込んで紹介しているサイトを
見ることが多くなってきました。
そのSlideShareのスライドデータをサイトやブログに埋め込んで表示させた時の方法をメモします。
■ SlideShareのスライドを埋め込む
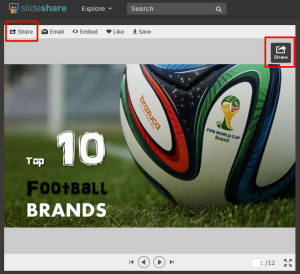
埋め込みたいSlideShareのページにアクセスします。
アクセスしたら下記の「Share」をクリックします。
※「Embed」でも埋め込みコードを取得できます。
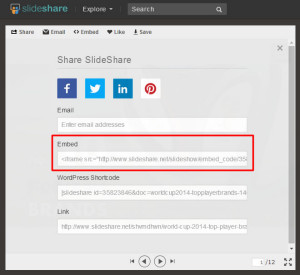
「Share」をクリックすると埋め込みコードが表示されるので、
「Embed」のコードをコピーします。
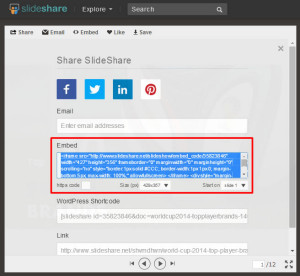
コードを選択するとサイズやスタート位置を選択することが可能です。
コピーした埋め込みコードをサイトに貼り付ければ、
SlideShareのスライドを埋め込むことができます。
WordPressでも上記の方法で埋め込むことができます。
また、下記のようにembedタグを使用してSlideShareのリンクだけで記述しても表示されます。
他にもプラグイン等を使用すれば、「WordPress Shortcode」のコードで
SlideShareのスライドを表示することができるようです。