WordPressを使用していて、スパム対策をしていないとスパムコメントが結構くるようになります。
スパムが大量にくるとサーバにも負荷がかかったりして、WEBページが重い状態になったりします。
WordPressを使用する場合は、スパム対策は必ず行った方がいいです。標準で入っているプラグインの「Akismet」も有効にしています。
「Akismet」でも充分、スパム対策はできますが、今回は「Spammer Blocker」を設定した時の方法をメモします。
「Spammer Blocker」プラグインは同IPアドレスからスパムをブロックしたり、自動でスパムを削除してくれるのでとても便利です。
■ Spammer Blocker
スパム対策をするプラグインです。
一度スパム判定されたIPアドレスからのスパムをブロックします。
また、スパム判定されたコメントを自動で削除します。
■ 「Spammer Blocker」設定方法
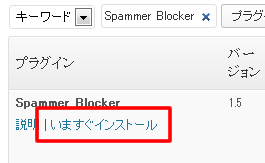
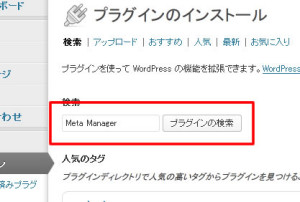
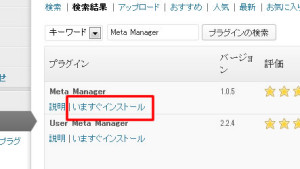
1.プラグインから新規追加で「Spammer Blocker」で検索し、インストールします。
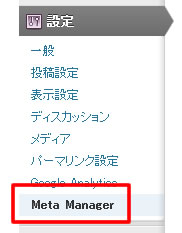
2.インストールした「Spammer Blocker」を有効化し、「設定」をクリックします。
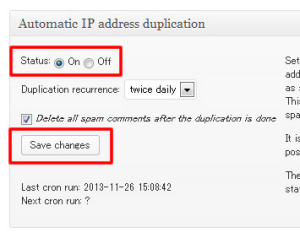
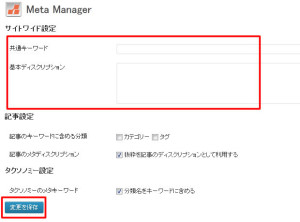
3.「Automatic IP address duplication」のStatusを「On」にチェックを入れ、設定します。
※「Access restrictions」、「Detection of spammers」、「Banned message」は変更しないでOKです。
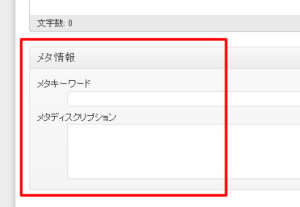
4.設定が完了すれば、「Spammer Blocker」がサイトに反映されます。
スパムが大量にくる場合などは、設定も簡単なので使用しやすいと思います。
WordPressではスパム対策は重要なので、おすすめです。