WordPressでコンタクトページ(お問い合わせページ)を設置した方法をメモします。
簡単にフォームを作成したかったので、「Contact Form 7」というプラグインを使用し、コンタクトページを設置しました。
下記に「Contact Form 7」をインストールした時の設定方法を記載します。
■ Contact Form 7
WordPressのお問い合わせフォームを設置するプラグインです。
シンプルで使いやすく、簡単にフォームを作成することができます。
「Contact Form 7」ダウンロードページ
■ 設定方法
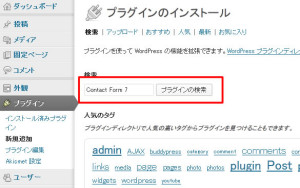
1.プラグインから新規追加で「Contact Form 7」で検索します。

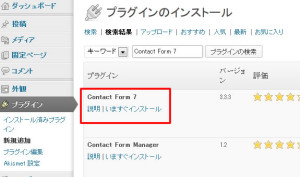
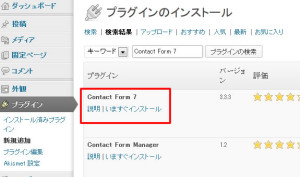
2.検索結果に表示されるので「いますぐインストール」をクリックし、インストールします。

3.インストールした「Contact Form 7」を有効化します。

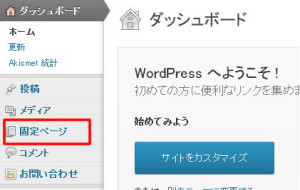
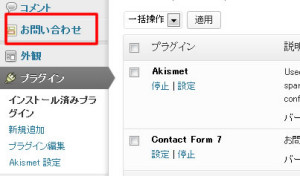
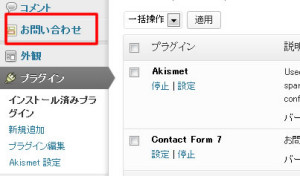
4.有効化するとサイドメニューに「お問い合わせ」が表示されるのでクリックします。

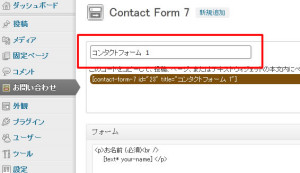
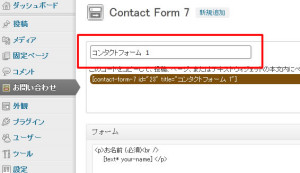
5.「お問い合わせ」の画面に遷移し、「コンタクトフォーム1」をクリックすると下記の画面が表示されます。

「コンタクトフォーム1」の箇所をクリックすると、タイトル名を変更できます。

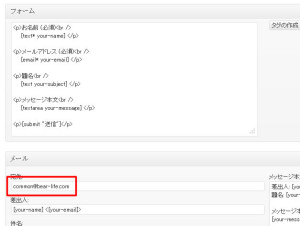
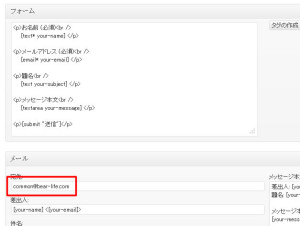
6.フォームの内容や送信先のメールアドレスなど、その他内容をを設定し保存します。

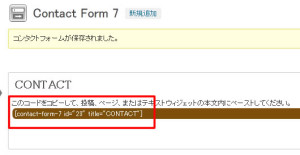
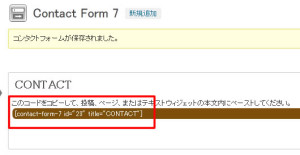
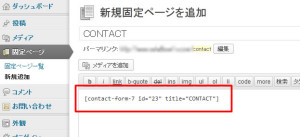
7.下記のコードをコピーし、固定ページで新規にページを作成します。

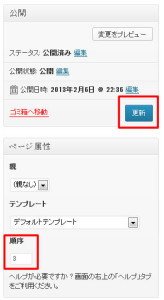
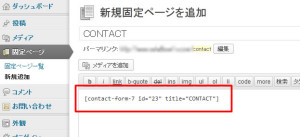
8.固定ページの新規追加で先ほどコピーしたコードを本文に貼り付けます。

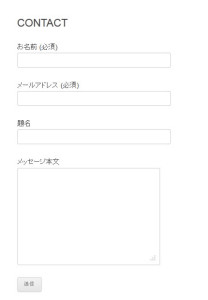
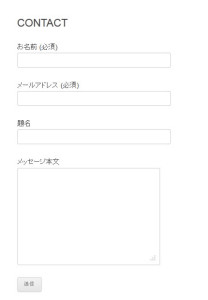
9.編集後、「公開」ボタンをクリックすれば、公開画面にお問い合わせページが表示されます。

また、フォームの項目を追加したり、変更したりなどカスタマイズが簡単にできるのでとても便利です。