ホームページやブログでTwitterのタイムラインを表示しているWEBサイトをよく目にします。
自分のWEBサイトにTwitterのタイムラインを埋め込んでみました。
その時の埋め込み方法をメモします。
■ Twitter タイムラインの埋め込み方法
1.表示したいアカウントのTwitterにログインします。
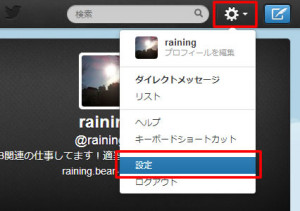
2.アカウントの設定画面に遷移します。
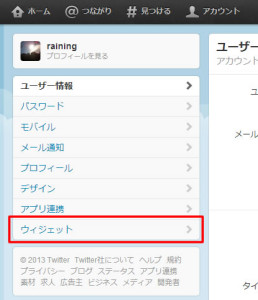
3.アカウントの設定画面で「ウィジェット」をクリックします。
または、Twitterにログインした状態で下記のURLにアクセスします。
https://twitter.com/settings/widgets
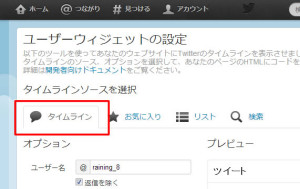
4.ウィジェット画面で「新規作成」をクリックします。
5.ユーザーウィジェットの設定画面でタイムラインのタブを選択します。
6.「オプション」で表示したい内容を修正し「ウィジェットを作成」をクリックします。
7.「ウェジェットが作成されました。」とメッセージが出力されるので、作成されたコードをコピーします。
8.コピーしたコードをWEBサイトの表示したい箇所に貼り付け、アップロードします。
上記のようにTwitterのタイムラインを表示することができます。
横幅は設定しなくても、埋め込んだ箇所の幅に設定してくれるみたいです。