MySQLでデータをソートして取得したい場合があります。
ORDER BY句を使用すると取得するデータを指定したフィールドで
昇順や降順にソートしながら取得することができます。
昇順でソートする場合は「ASC」を指定し、降順でソートする場合は「DESC」を指定します。
データベースのデータを取得してからプログラムでソートするよりは、
データ取得時にソートして処理する方がいいと思います。
下記にSELECT文でORDER BY句を使用しデータを昇順、降順にソートして取得する時の使用方法をメモします。
■ ORDER BY句でデータをソート(昇順・降順)
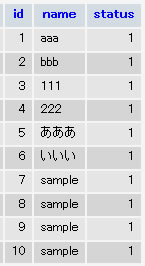
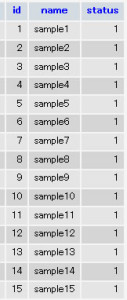
※データが下記の場合
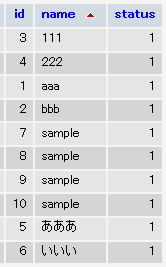
・昇順でソートする場合(ASC)
昇順でソートするフィールドにASCを指定します。
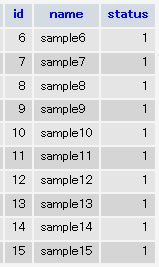
SELECT * FROM sample ORDER BY name ASC;
「ASC」を指定しない場合は昇順でソートされます。
SELECT * FROM sample ORDER BY name;
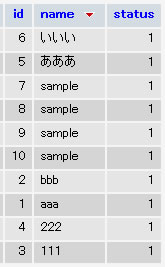
・降順でソートする場合(DESC)
降順でソートするフィールドにDESCを指定します。
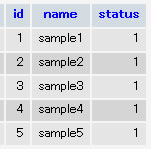
SELECT * FROM sample ORDER BY name DESC;
■ ORDER BYを複数指定してソートする場合
ORDER BYを複数指定する場合は、優先順位の高いものから順番に「,」で区切って指定します。
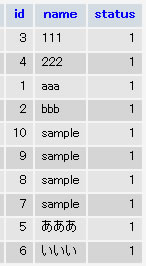
下記は「name」を昇順ソートし、「id」を降順ソートした場合です。
SELECT * FROM sample ORDER BY name ASC, id DESC;
■ ORDER BYとLIMITを使用する場合
ORDER BYとLIMITを組み合わせた場合は下記のように記述します。
ORDER BYはLIMITよりも前に記述しないとエラーが起きるので注意です。
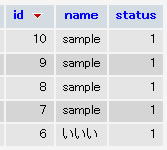
SELECT * FROM sample ORDER BY id DESC LIMIT 5;