Firefoxで画面キャプチャを撮れるアドオン「Pearl Crescent Page Saver Basic」をご紹介します。
WEB開発者だと画面キャプチャを撮ることがよくあります。
プリントスクリーンでも良いのですが、縦長のページの画面キャプチャを撮りたい時など切れてしまいます。
Firefoxのアドオン「Pearl Crescent Page Saver Basic」を使用すれば、縦長のページもクリックするだけでスクリーンショットを撮ることができます。
操作も簡単で使いやすいのでおすすめです。
Pearl Crescent Page Saver Basic 2.8
■ 「Pearl Crescent Page Saver Basic」インストール
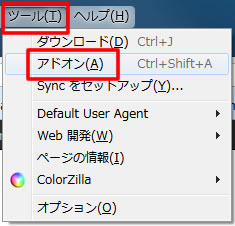
1.メニューの「ツール」から「アドオン」を選択します。
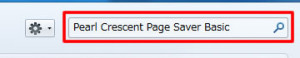
2.検索で「Pearl Crescent Page Saver Basic」を入力し検索します。
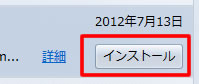
3.「Pearl Crescent Page Saver Basic 2.8」が表示されるので「インストール」ボタンをクリックしインストールします。
4.「インストール」クリック後、「今すぐ再起動する」をクリックします。
5.再起動するとアイコンが表示され、使用できるようになります。
アイコンをクリックするだけで表示しているページのスクリーンショットを撮ることができます。
アイコン横のメニューで「表示部分のみ画像として保存」や「ページ全体を画像として保存」なども選択できるので便利です。
また、オプションでファイル名や保存フォルダの設定、画像の形式なども設定することが可能です。