HTMLで入力フォームを作成する場合、inputタグに「type=”text”」や「type=”password”」など
入力項目にあったtype属性を指定して作成します。
スマホ(スマートフォン)やタブレットでフォームの入力を行う際に
入力キーボードの切り替えなど、意外と大変な場合があります。
HTML5で追加されたinputタグのtype属性を使用すると
type属性によって入力モードを自動的に切り替えることができます。
数字のみ入力を行う場合などは数字入力用のキーボードが表示された方が、
ユーザーにとって使いやすいものになります。
下記にinputタグのtype属性を変更して、スマホやタブレットでのフォームの入力モードを切り替えた時のメモを記載します。
■ スマホ入力モード切り替え
※画像はiPhoneで撮影しています。
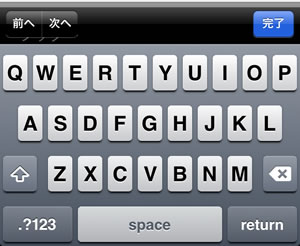
【type=”text”】
<input type="text" />
通常のテキスト入力用のキーボードが表示されます。
【type=”password”】
<input type="password" />
パスワード入力用のキーボードが表示され、文字は伏字になります。
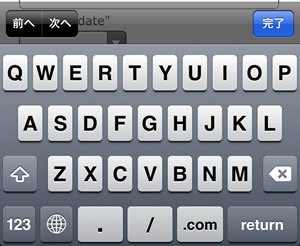
【type=”email”】
<input type="email" />
キーボードにアットマーク「@」、ドット「.」が表示されます。
【type=”tel”】
<input type="tel" />
電話番号入力用のテンキー表示されます。
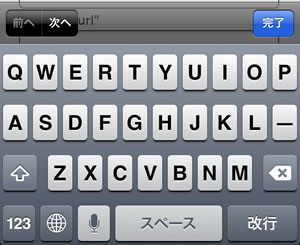
【type=”url”】
<input type="url" />
キーボードに「.com」、ドット「.」、スラッシュ「/」が表示されます。
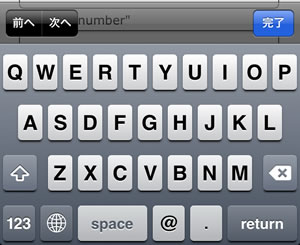
【type=”number”】
<input type="number" />
数字・記号入力用のキーボードが表示されます。
【type=”date”】
<input type="date" />
日付入力用の選択キーボードが表示されます。
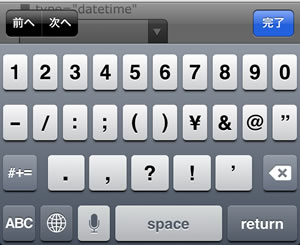
【type=”datetime”】
<input type="datetime" />
日付・時間入力用の選択キーボードが表示されます。
※上記以外のtype属性もあります。
ユーザーが入力しやすいように自動的に入力モードが切り替われば
入力がとても楽になり、快適に操作してもらえるようになると思います。
今回はiPhoneでしか確認していないので、Androidなども今度確認してみたいと思います。