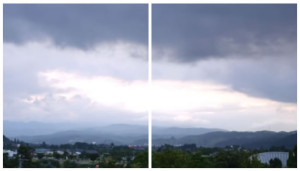
HTMLで画像を並べて表示しようとしたのですが、画像と画像の間に余白が入ってしまい、ぴったりくっつかないということがありました。
その時のHTMLのソースコードは以下のように記述しています。
<img src="image_1.jpg" /> <img src="image_2.jpg" />
調べてみるとソースコード内で<img>タグを改行して記述していたり、半角のハイフンなどが入っていると画像の間に余白が入ってしまうようです。
なので、画像の間の余白を取り除く場合の解決策をメモします。
■ 並べた画像の余白を取り除く方法
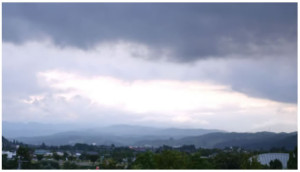
ソース内で<img>タグの間に改行や空白を入れないで記述した場合、余白はできないので下記のように記述します。
<img src="image_1.jpg" /><img src="image_2.jpg" />
また、ソース内の記述を見やすくするために改行したり空白を入れたい場合があります。
その場合は画像に「float: left;」を指定し余白をなくします。
<img src="image_1.jpg" style="float: left;" /> <img src="image_2.jpg" style="float: left;" />
上記の方法を使用すると下記のように複数の画像がぴったりくっついて表示されます