ulタグでfloatし、横に並べて表示することはよくあります。
ページャーやナビゲーションなどで使用することが多いと思いますが、
ulで作ったリストを中央揃え(センタリング)をしようとした時に「margin: 0 auto;」などではセンタリングできなかったので、
floatで並べたリストを中央揃えにする方法をメモします。
また、表示する幅が固定の場合は「margin: 0 auto;」で中央揃えにすることが可能です。
■ floatで並べたリストを中央揃えにする
「position: relative;」を使用し、位置をしています。
ulのリストを50%右に移動し、liを50%左に移動させることでセンタリングが可能になるようです。
【CSS】
<style type="text/css">
.list {
border: 1px solid #CCC;
padding: 10px;
overflow: hidden;
position: relative;
}
.list ul {
list-style: none outside none;
float: left;
margin: 0 0 0 0;
padding: 0;
position: relative;
left: 50%;
}
.list ul li {
float: left;
margin-right: 5px;
padding: 5px;
border: 1px solid #999;
position: relative;
left: -50%;
}
</style>
【HTML】
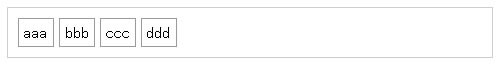
<div class="list"> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> </ul> </div>
【修正前】
【修正後】
■ 参考サイト