WordPressを使用して、店舗や会社(オフィシャル)サイトを構築することがあります。
そのようなサイトを作る場合は、営業日を知らせる為に営業日カレンダーを
サイトに表示したいと思います。
WordPressのプラグインで「Biz Calendar」を使用すれば簡単に営業日カレンダーを設置することができます。
また、イベントカレンダーとしても使用できます。
下記に「Biz Calendar」プラグインを使用した時の設置方法をメモします。
■ Biz Calendar
ウィジェットで営業日カレンダー、イベントカレンダーを
表示することができるプラグインです。
簡単に登録・設置することができ使いやすいです。
【特徴】
・曜日を指定して定休日に設定 ・祝日を自動的に定休日に設定 ・臨時休営業日を登録 ・イベント日を登録でき、URLも設定可能 ・ページを遷移せずに翌月・前月のカレンダーを表示
■ 「Biz Calendar」設定方法
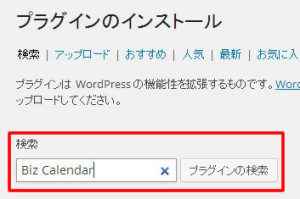
1.「プラグイン」から新規追加で「Biz Calendar」で検索し、インストールします。
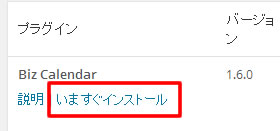
2.「プラグイン」からインストールした「Biz Calendar」を有効化します。
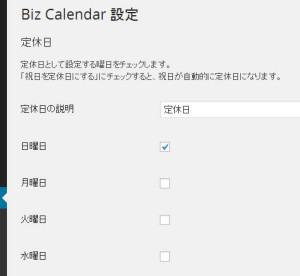
3.「設定」から「Biz Calendar設定」を選択すると、Biz Calendarの設定画面が表示されます。
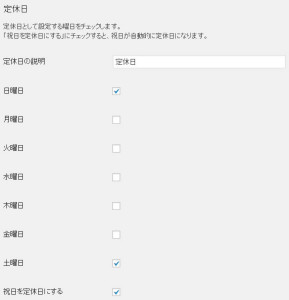
4.定休日や臨時休営業日、イベントを設定します。
【定休日】
【臨時休営業日】
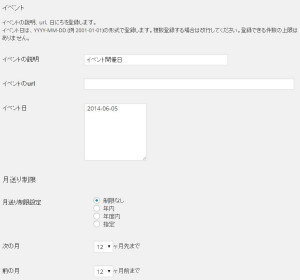
【イベント】
5.情報を入力後、「変更を保存」ボタンをクリックします。
6.設定が完了したら、「外観」から「ウィジェット」を選択します。
ウィジェットに「Biz Calendar」が表示されるので、サイドバー等に設置します。
↓
7.保存が完了するとサイトに営業日カレンダーが表示されます。
設定項目もシンプルなので簡単に営業日カレンダーを設置することができます。
また、イベント日を設定する場合はURLも指定することができるので便利です。
サイドメニューに簡単に作成したい場合はおすすめです。