WordPressで記事や固定ページを公開する時に、確認用のメッセージボックスを出力する方法をメモします。
WordPressで記事を作成している時に誤って「公開」ボタンを押してしまって、
作成途中の記事を投稿してしまうことがあります。
このような場合に確認用のメッセージボックス(アラート)を出力するようにすれば、
間違って公開してしまうのを防ぐことができます。
下記の記事を参考にさせていただきました。
[WordPress] 記事を公開する前に確認アラートを出す – かちびと.net
■ 「公開」ボタン押下時に確認メッセージを出力
使用しているテーマの「functions.php」を編集します。
「functions.php」に下記のソースを追加します。
確認メッセージは好きなように変更してください。
// 確認メッセージを設定
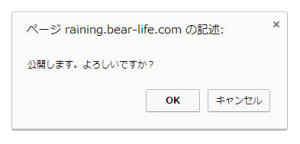
$publish_msg = '公開します。よろしいですか?';
function confirm_publish() {
global $publish_msg;
// 「公開」ボタン押下時に確認メッセージを出力
echo '<script type="text/javascript"><!--
var publish = document.getElementById("publish");
if (publish !== null) publish.onclick = function(){
return confirm("' . $publish_msg . '");
};
// --></script>';
}
// 上記のJavaScriptのコードをフッターに挿入
add_action('admin_footer', 'confirm_publish');
「admin_footer」で管理画面のフッターに挿入するようにします。
「公開」ボタンに「id=”publish”」が指定されているので、
「id=”publish”」がクリックされた場合、確認メッセージを出力しています。
上記の設定が完了したら、投稿の画面で「公開」ボタンをクリックします。
公開」ボタンをクリックすると、設定した確認メッセージが出力されます。
自分だけで使用するのであればアラートを出力して確認する必要はないかもしれませんが、
複数人で管理する場合やお客様に使用してもらう場合などは必要になるかもしれないです。
公開前に記事の確認をさせたい場合や間違った公開をさせたくない場合などにおすすめです。