Googleアナリティクスのフィルタ設定で特定のIPアドレスからのアクセスを除外し、
カウントさせないようにする方法をメモします。
WEBサイトやブログなどを運営している場合は、Googleアナリティクスを設定すると思います。
「Google Analytics」
http://www.google.com/intl/ja_jp/analytics/
Googleアナリティクスとは、Googleが提供する高機能な無料のアクセス解析ツールです。
サイトへのアクセス状況などの解析に非常に便利に使用できます。
しかし、自分でサイトを閲覧した場合、そのアクセスもカウントされてしまいます。
会社(社内)などでは固定IPアドレスを使用していることが多いと思います。
固定IPアドレスの場合はGoogleアナリティクスのフィルタ設定でIPアドレスを設定し、
設定したIPアドレスからのアクセスを除外することが可能です。
下記にGoolge Analyticsのフィルタ設定をした時の方法を記述します。
■ 固定IPアドレスからのアクセスを除外する方法
1.Goolgeアナリティクスにログインします。
2.「アナリティクス設定」をクリックします。
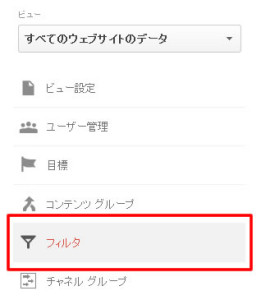
3.「ビュー」から「フィルタ」をクリックします。
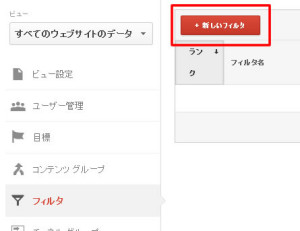
4.ビューフィルタ画面が表示されるので、「+新しいフィルタ」ボタンをクリックします。
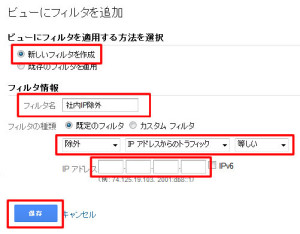
5.フィルタを追加する画面が表示されるので、下記のように情報を入力します。
・新しいフィルタを作成を選択
・フィルタ名を入力
・既存のフィルタを選択
・「除外」「IPアドレスからのトラフィック」「等しい」を選択
・除外するIPアドレスを入力
6.「保存」ボタンをクリックすれば設定は完了です。
サイトへのアクセスアップをさせる為にアクセス解析はとても重要になってくるので、
正確な数字を出すためにも上記の設定をしておくと良いと思います。