WEBサイトのサイドバーやスマートフォンのサイトなどで、クリックするとアコーディオンのように開いたり、閉じたりするメニューがあります。
jQueryの「slideToggle()」を使用すれば簡単に実装することができます。
jQueryで見出しをクリックした時に開いたり、閉じたりするアコーディオンメニューを作成する方法をメモします。
■ slideToggle()
$("p").slideToggle([speed], [callback]);
指定した要素をスライドしながら、表示のものを非表示にし、非表示のものを表示にします。
[speed]にはスライドするスピードを指定します。
「”slow”」「”normal”」「”fast”」か「1000」のように数値で記述します。
デフォルトでは「”normal”」が指定されています。
[callback]にはスライド完了後に呼び出したい処理を記述します。
処理がない場合は記述しません。
■ 開くメニュー・閉じるメニュー
【JS】
jQueryを読み込み、下記のコードを記述します。
「accordion」クラス内の「p」タグがクリックされた場合、処理するように設定しています。
クリックした要素の次の「ul」タグを表示・非表示します。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('.accordion p').click(function(){
$(this).next('ul').slideToggle(500);
});
});
</script>
【CSS】
アコーディオンメニューのスタイルを指定します。
アクセス時は「ul」タグを「display:none;」で非表示にするように設定しています。
<style type="text/css">
div#menu {
width: 300px;
border: 1px solid #CCC;
padding: 10px;
margin: 10px;
}
ul.accordion ul {
display:none;
}
p.click {
display: block;
padding: 10px 0;
border-bottom: 1px dotted #0099CC;
}
ul.accordion .list {
padding-left: 20px;
}
ul.accordion .list li {
padding: 10px 0;
}
</style>
【HTML】
見出しの箇所は「p」タグで指定し、表示・非表示したいメニューをpタグの後に記述します。
下記のようにリストの中にさらにリストを作ることも可能です。
<div id="menu"> <ul class="accordion"> <li> <p class="click">○テスト1</p> <ul class="list"> <li><a href="#">テスト1-1</a></li> <li><a href="#">テスト1-2</a></li> <li> <p class="click">○テスト3</p> <ul class="list"> <li><a href="#">テスト3-1</a></li> <li><a href="#">テスト3-2</a></li> <li><a href="#">テスト3-3</a></li> </ul> </li> </ul> </li> <li> <p class="click">○テスト2</p> <ul class="list"> <li><a href="#">テスト2-1</a></li> <li><a href="#">テスト2-2</a></li> <li><a href="#">テスト2-3</a></li> </ul> </li> </ul> </div>
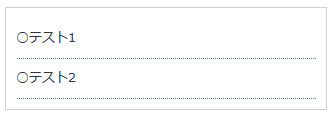
アクセス時は下記のように閉じた状態で表示されます。
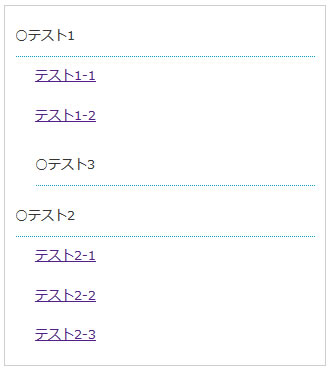
見出し部分をクリックすると非表示になっているメニューがスライドして開きます。
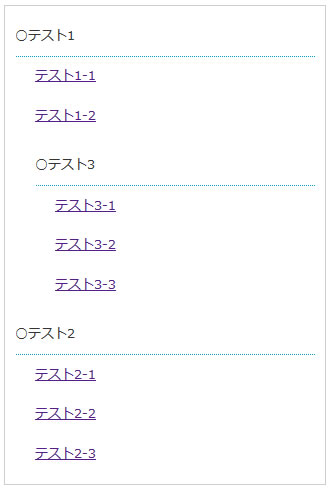
さらにメニューの中にメニューがある場合、見出しをクリックすると下記のように表示されます。
開いたメニューの見出しを再度クリックすればメニューを閉じることができます。
メニューが多い場合など、WEBサイトが縦に長いサイトなってしまいますが、
これを使用すればスッキリとまとめて表示させることができると思います。