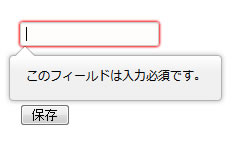
HTML5でinput要素にrequired属性を設定すると値が存在するかを判定し、必須のチェックをすることができます。
※Firefox24.0
※ブラウザによって表示が違います。
指定の仕方はinput要素にrequired属性を記述するだけです。
required="required"
しかし、ブラウザのバージョンや対応していないブラウザもあるようなので、バリデーションの処理はしっかり行う必要があります。
HTML5でinput要素にrequired属性を設定し、必須チェックを行った時の方法をメモします。
■ required属性
submit時に必須チェックを行い、エラーメッセージを出力します。
■ required属性で必須チェック
input要素にrequired属性を設定します
<form action="" method="post"> <input type="text" name="hoge" value="" required="required" /> <br> <input type="submit" name="save" value="保存" /> </form>
値を入力せずにサブミットすると下記のようにエラーメッセージが表示されます。
「input」以外にも「textarea」や「select」でも設定することができます。


ピンバック: HTML5で進化したフォームの機能と実装の仕方が分かる!おすすめ記事20選 | NESTonline Blog