jQueryで画像などのスライドショーする場合、色々なプラグインがあります。
「Orbit」プラグインを使ってスライドショーをしてみたので、設置した時の方法を記述します。
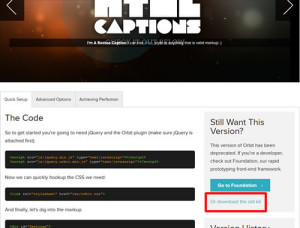
「Orbit」は下記よりダウンロードすることができます。
http://zurb.com/playground/orbit-jquery-image-slider

オプションも色々あり、簡単に設置することが可能です。
下記にjQueryの「Orbit」プラグインを使って、スライドショーする際の使用方法をメモします。
■ 「Orbit」の使用方法
【読み込むファイル】
jQueryとOrbitのjsファイル、cssファイルを読み込みます。
<link rel="stylesheet" href="orbit-1.2.3.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.orbit-1.2.3.min.js"></script>
【js】
スライドショーを行う要素に「orbit()」を指定します。
<script type="text/javascript">
$(function(){
$('#featured').orbit();
});
</script>
【html】
スライドショーをしたいコンテンツや画像などを指定した要素に記述します。
divタグやリンクを貼ることも可能です。
<div id="featured">
<div>test</div>
<a href="#"><img src="./img/sample1.jpg" /></a>
<img src="./img/sample2.jpg" />
<img src="./img/sample3.jpg" />
</div>
上記の設定をしてページにアクセスするとスライドショーが開始します。
また、スライドのスピードを変更したり、ナビゲーションを付けたりなど、
色々なオプションを設定することが可能です。
主なオプションを下記に記述します。
■ ナビゲーションを表示する場合
「bullets:true」を設定します。
$(function(){
$('#featured').orbit({
bullets:true
});
});
■ スライドのスピードを変更する場合
$(function(){
$('#featured').orbit({
advanceSpeed:4000
});
});
■ スライドショーを自動で開始する場合
矢印や右上のストップをクリックした際にスライドショーが止まってしまうので、
自動で開始したい時に下記を指定します。
$(function(){
$('#featured').orbit({
startClockOnMouseOut:true,
startClockOnMouseOutAfter:1000
});
});
■ アニメーションのスピードを変更する場合
$(function(){
$('#featured').orbit({
animationSpeed:1000
});
});
■ アニメーションの種類を変更する場合
フェード:fade
横スライド:horizontal-slide
縦スライド:vertical-slide
$(function(){
$('#featured').orbit({
animation:'fade'
});
});