HTMLの「table」タグや「div」タグなど、ボックス内で長い英語文字列やURL等を入れるとボックスからはみ出して表示されることがあります。
ボックスに指定した幅で文字列を折り返しさせるために、CSSを使用し英語等の文字列をボックス内で改行させます。
CSSは「word-break」、「word-wrap」を使用し、文字列の改行の仕方を指定します。
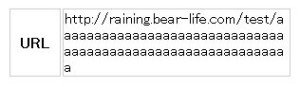
■ 「table」タグの場合
「table」タグでは「word-wrap: break-word;」を使用するとボックス幅が伸びてしまうので、「word-break: break-all;」を使用して折り返しさせます。
【CSS】
table {
width: 300px;
}
table th {
border: 1px solid #CCC;
width: 50px;
}
table td {
border: 1px solid #CCC;
word-break: break-all;
}
【HTML】
<table> <th>URL</th> <td>http://raining.bear-life.com/test/aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td> </table>
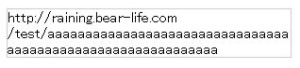
■ 「div」タグの場合
「div」タグでは「word-wrap: break-word;」と「word-break: break-all;」でどちらでも折り返しされますが、「word-wrap: break-word;」の方が単語の途中で折り返しするので「word-wrap: break-word;」を使用します。
【CSS】
div {
border: 1px solid #CCC;
width: 300px;
word-wrap: break-word;
}
【HTML】
<div> http://raining.bear-life.com/test/aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </div>