DreamweaverでCakePHPのctpファイルを開く場合は、Dreamweaverの設定でctpファイルを認識させる必要があります。
今回はDreamweaverでctpファイルを認識させる方法。また、phpと同じようにDreamweaver上でctpファイルを色付けして表示する方法も記載します。
※DreamweaverCS5.5を使用した場合の設定です。
■ [Extensions.txt]の編集
下記のフォルダを参照します。
C:\Users\[ユーザー名]\AppData\Roaming\Adobe\Dreamweaver CS5.5\ja_JP\Configuration
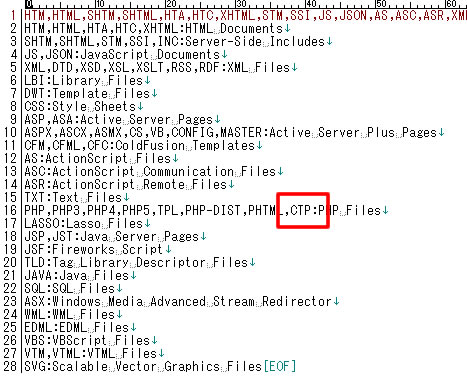
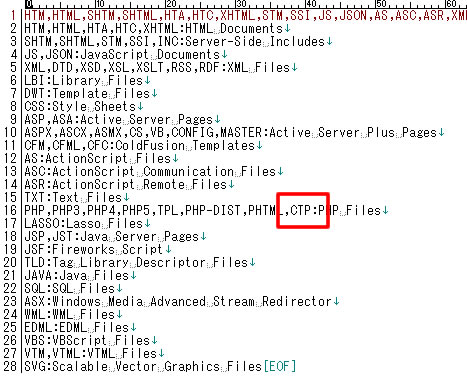
参照したフォルダに「Extensions.txt」というファイルがあるので、「CTP」を追加します。(16行目)
PHP,PHP3,PHP4,PHP5,TPL,PHP-DIST,PHTML,CTP:PHP Files

■ [MMDocumentTypes.xml]の編集
下記のフォルダを参照します。
C:\Users\[ユーザー名]\AppData\Roaming\Adobe\Dreamweaver CS5.5\ja_JP\Configuration\DocumentTypes
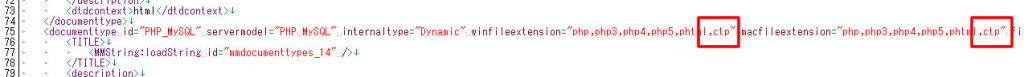
参照したフォルダに「MMDocumentTypes.xml」というファイルがあるので、「documenttype id=”PHP_MySQL”」の行に「ctp」を追加します。(75行目)
<documenttype id="PHP_MySQL" servermodel="PHP MySQL" internaltype="Dynamic" winfileextension="php,php3,php4,php5,phtml,ctp" macfileextension="php,php3,php4,php5,phtml,ctp" file="Default.php" writebyteordermark="false" mimetype="text/html">

■ Dreamweaverの環境設定で拡張子「.ctp」を登録
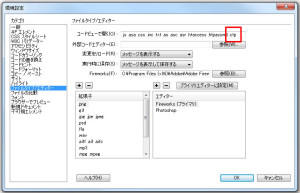
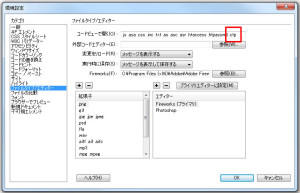
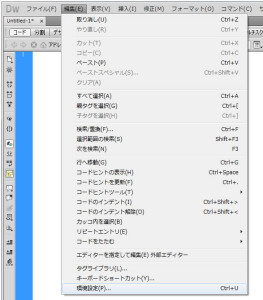
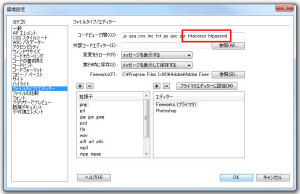
Dreamweaverのメニューバー[編集]から[環境設定]を選択します。ダイアログが表示されるので[ファイルタイプ/エディター]を選択し、[コードビューで開く]に「.ctp」を追加します。
OKボタンをクリックすればDreamweaverでctpファイルを認識し、phpと同じように色付けして表示されるようになります。