CSS3のrgba()を使用して背景色を透過した時の方法をメモします。
CSSで画像等を透過させたい場合は「opacity」を使用すると思いますが、
デザインによっては背景に指定した色のみ透過させたい場合があります。
その場合、「rgba()」を使用すれば背景色のみを透過させることが可能です
また、テキストやボーダーを透過させることもできます。
■ rgba()
RGBA値で色の指定をします。
rgba()は色の透明度まで指定することが可能です。
rgba(「0~255」,「0~255」,「0~255」,「0~1」)
最後の「0~1」がalpha値になります。
「0」に設定した場合は完全に透明になります。
また、「1」にした場合は透過されません。
■ rgba()で背景色を透過する
background-colorにrgba()を指定します。
【CSS】
#rgba {
background-color: rgba(0,0,0,0.5);
}
【HTML】
<div id="rgba"> test </div>
上記は背景を黒で指定して透過させています。
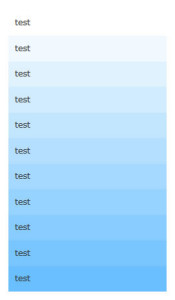
下記のように表示されます。
ちょっとわかりずらいので、alpha値を0~1まで指定した場合は下記のようになります。
テキストにrgba()を指定した場合は下記のようになります。
colorにrgba()を指定します。
#rgba {
background-color: rgb(106,192,255);
color: rgba(0,0,0,0.5);
padding:10px;
}
背景画像の上に重ねて表示する場合などに使えると思います。
ただし、ブラウザによっては正常に動作しないものがあるので要注意です。