jQueryのプラグイン「Completer」を使用してみたので、使用方法をメモします。
「Completer」はフォームのテキスト入力時に、入力の候補を表示することができるプラグインです。
「Completer」
http://fengyuanchen.github.io/completer/
メールアドレスやURLなど、形式が決まっている場合は、
テキスト入力時に候補が表示されると使いやすいと思います。
下記にjQueryのプラグイン「Completer」を使用して、テキスト入力時に候補を表示し、
入力の補助(オートコンプリート)をした時の方法をメモします。
■ テキスト入力の候補を表示する「Completer」
【読み込むファイル】
jQueryと各ファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="./completer.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script type="text/javascript" src="./completer.js"></script>
【JS】
使用するテキストボックスのidを指定して、Completerを使用します。
<script type="text/javascript">
$(function() {
$("#completer-email").completer({
separator: "@",
position: "bottom",
source: ["gmail.com", "yahoo.co.jp", "infoseek.jp"]
});
});
</script>
「separator」に値との間に使用する文字を指定します。
「source」に候補で表示する値を設定します。
「position」で候補が表示される位置を指定することができます。デフォルトは「”bottom”」です。
inputタグに直接「data-position=”top”」と指定しても大丈夫です。
(”top”、”right”、”bottom”、”left”)
【HTML】
Completerを使用する為にidを指定します。
<input type="text" id="completer-email" />
また、inputタグに直接指定することも可能です。
【HTML】
<input type="text" completer data-separator="@" data-source="['gmail.com', 'yahoo.co.jp', 'infoseek.jp']" />
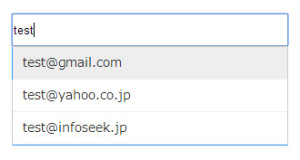
下記のように入力候補を表示することが表示させることができます。
他にもオプションを使って、色々な使い方ができるようです。
ユーザにとって入力しやすくなるので、活用できそうなプラグインです。