スマホ(スマートフォン)ページで、一部のdiv要素にスクロールバーを表示させた時の方法をメモします。
利用規約など文章が長い場合、その要素にスクロールバーを表示して見せることがあると思います。
PCと同じようにコーディングしてスマホページを確認するとスクロールはできても、
スクロールバーは表示されませんでした。
しかし、CSSで「-webkit-overflow-scrolling:touch;」を記述するとスクロールバーを表示させることができます。
下記に「-webkit-overflow-scrolling:touch;」を使用した時の方法を記載します。
■ スマホ div要素にスクロールバーを表示
【CSS】
スクロールバーを表示させる要素に
「overflow: scroll;」
「-webkit-overflow-scrolling: touch;」
を指定します。
<style type="text/css">
div#scroll {
height: 300px;
width: 80%;
padding: 5px;
overflow: scroll;
border: 1px solid #CCC;
-webkit-overflow-scrolling: touch;
}
</style>
表示させる要素の高さ(height)を指定しないとスクロールバーが表示されないので注意してください。
【HTML】
スクロールして表示させる内容をスタイルを指定して記述します。
<div id="scroll"> スクロールして表示させる内容<br> スクロールして表示させる内容<br> ・ ・ ・ </div>
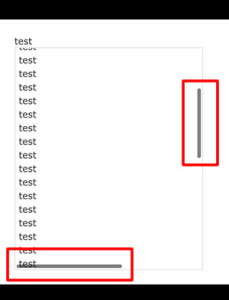
【表示例】
縦方向と横方向にスクロールバーを表示することでき、慣性スクロールをさせることができます。
上記はiPhoneでのみ確認しているので、他のAndroidなどの機種は試していないです。
後、OSのバージョンによって「-webkit-overflow-scrolling」が効かないみたいなので確認が必要です。