jQueryのjQueryAutoHeight.jsプラグインを使用してカラムの高さを揃えた時の方法をメモします。
WEBページを作成している時に、ボックスごとに高さを揃えて表示したい場合があります。
データベースより値を出力する場合など、データによっては小さいものや大きいものなどが混雑していると出力時にレイアウトが崩れてしまいます。
高さが決まっている場合は設定する必要はないのですが、高さが決まっていない場合など「jQueryAutoHeight.js」を使用すると簡単にカラムの高さを揃えることができます。
下記のサイトよりダウンロードできます。
jQueryAutoHeight.js – 複数のカラムの高さを最大値にそろえるjQueryプラグイン
使用方法が簡単でとても使いやすいです。
■ jQueryAutoHeight.jsの使用方法
上記リンクから「jQueryAutoHeight.js」をダウンロードします。
jQueryとjQueryAutoHeight.jsを読み込み使用します。
○指定した全てのカラムの高さを揃える場合
【js】
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script type="text/javascript" src="jQueryAutoHeight.js"></script>
<script type="application/javascript">
$(function(){
$('.box').autoHeight();
});
</script>
【css】
<style type="text/css">
#main {
width: 500px;
margin: 0 auto;
}
.box {
width: 80px;
padding: 10px;
border: 1px dashed #0000FF;
margin: 5px;
float: left;
display: block;
}
</style>
【html】
<div id="main"> <div class="box">test</div> <div class="box">test<br>test<br>test<br>test<br>test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> </div>
【表示例】
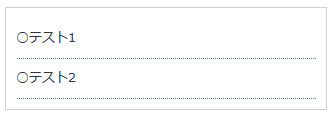
・使用前
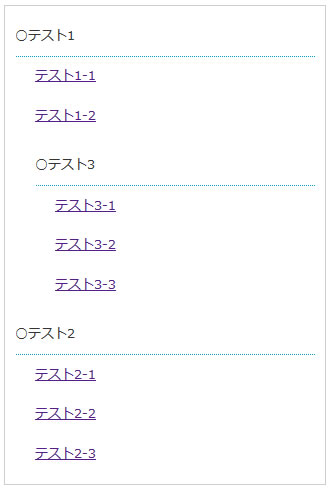
・使用後
指定した要素の高さを全て同じ高さで揃えて表示されます。
○一行ごとの高さで揃える場合
【js】
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script type="text/javascript" src="jQueryAutoHeight.js"></script>
<script type="application/javascript">
$(function(){
$('.box').autoHeight({column:4, clear:1});
});
</script>
【html】
<div id="main"> <div class="box">test</div> <div class="box">サンプル<br>サンプル<br>サンプル<br>サンプル<br>サンプル</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> <div class="box">あいうえおかきくけこさしすせそたちつてと</div> <div class="box">test</div> <div class="box">test</div> <div class="box">test</div> </div>
【表示例】
・使用前
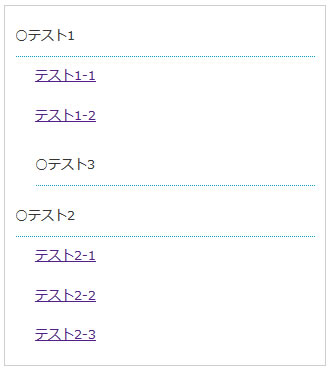
・使用後
高さを一行ごとに揃えて表示されます。