FacebookのShare(シェア)ボタンをサイトに設置する方法を記載します。
「Facebook」
Facebookの「シェア」とは、共有したい情報を自分の周りの人に広めることができる機能です。
「シェア」した場合、ニュースフィードや自分のタイムラインにシェアした内容を表示する為、友達と共有することができます。
また、シェアした情報に自分自身のコメントを入れて投稿することもできます。
この「シェア」ボタンをサイトやブログ等に設置すれば、シェアした方の周りの人も見る可能性があるので
サイトへのアクセスアップに繋がると思います。
■ FacebookのShare(シェア)ボタンを設置
※Facebookにログインしている必要があります。
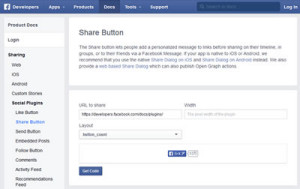
下記の「Share Button」ページにアクセスします。
https://developers.facebook.com/docs/plugins/share-button/
Share(シェア)ボタンを作成するページが表示されます。
「URL to share」にシェアボタンを作成するページのURLを入力します。
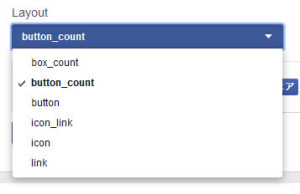
「Layout」で設置するボタンのレイアウトを選択することができます。
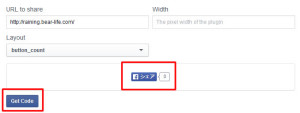
選択するとボタンのプレビューが下に表示されます。
よければ、「Get Code」をクリックします。
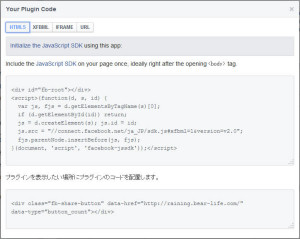
「Get Code」をクリックするとポップアップで挿入するコードが表示されます。
bodyタグの下に「Get Code」でコピーしたコードを貼り付けます。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
「シェア」ボタンを設置したい場所に下記のコードを記述します。
「data-href=””」にシェアしたいURLを指定します。
<div class="fb-share-button" data-href="http://raining.bear-life.com/" data-type="button_count"></div>
正しく設置できれば、サイトに「シェア」ボタンが表示されます。
■ シェアボタンを押しても反映されない場合
環境によっては「シェア」ボタンを押しても反映されないことがあったので、
その場合は下記の方法でも「シェア」ボタンを設置することが可能です。
下記URLの「u=」の後に「シェア」ボタンを設置したいURLを記述します
※「http://raining.bear-life.com/」を記述した場合
https://www.facebook.com/sharer/sharer.php?u=http://raining.bear-life.com/
上記にアクセスすると、シェアするページを開くことができるので、
ポップアップさせて表示すればOKです。
<a href="javascript:void(0);" onclick="window.open('https://www.facebook.com/sharer/sharer.php?u=http://raining.bear-life.com/', '', 'width=600,height=400');">シェア</a>
また、テキストリンクの箇所をオリジナルの画像を使用してもOKです。